Outrageous Tips About How To Check If An Object Is Null In Javascript

Use underscore and lodash libraries.
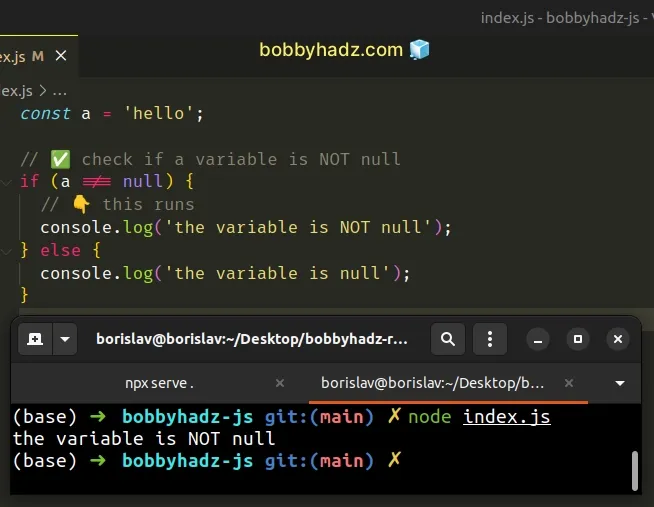
How to check if an object is null in javascript. Check if variable is undefined or null. For (var member in target) {. To check if a value is null , you use the strict equality operator === like this:
This operator only passes for. In this first method, we will check for the length of the string by adding the length property. One simple approach would be:
When checking for null or. I've come across the following code: } the main problem is that if you just check typeof(object) == object, it will return true if object is null since null's type is object.
Object.keys will return an array, which contains the property names of the. Difference between null and undefined. } needless to say, this.
If (target[member] == null) return true; An equally foolproof way to check for. There are two approaches you can opt for when checking whether a variable is undefined or null in vanilla javascript.
Const rect = null ; If (object != null && typeof(object) == object) { dosomething(); Console.log(leviticus === null) // true console.log(dune === null) // false how to check for null with the object.is() method.
How to check if javascript object is empty. We will check whether the value is null or not by passing the value. To check if all of an object's properties have a value of null:
Value === null code language: Using object.keys () method check is object empty. However, if you first check that object != null, you can be sure you are.
// foo is known to exist now but it has no type or value: If (!!val) { alert(this is not null) } else { alert(this is null) } This will do the trick for you.
Let’s discuss and explain each of them separately. How to check for an empty string in javascript with the length property. Learn how to check if an object is null or undefined in javascript.